对于做过头条信息流广告投放的人来说,橙子建站肯定不会陌生,但是你真的用好它了吗?
橙子建站是专注服务于广告主的落地页制作工具,通过丰富的组件和强大的功能,帮助提升广告效果。比如:
1、实时统计转化效果,并对接转化数据;
2、多行业样式模板I具,便捷制作和修改;
3、落地页预加载,服务器更稳定,保证页面稳定和打开速度;
4、不需要额外添加代码,即可使用智能出价;
5、多种转化组件自由设计,充分满足访客转化需求;
6、程序化落地页,降低测试成本,流量自动流向跑量效果好的页面;
编辑器整体功能
(1) 整体结构
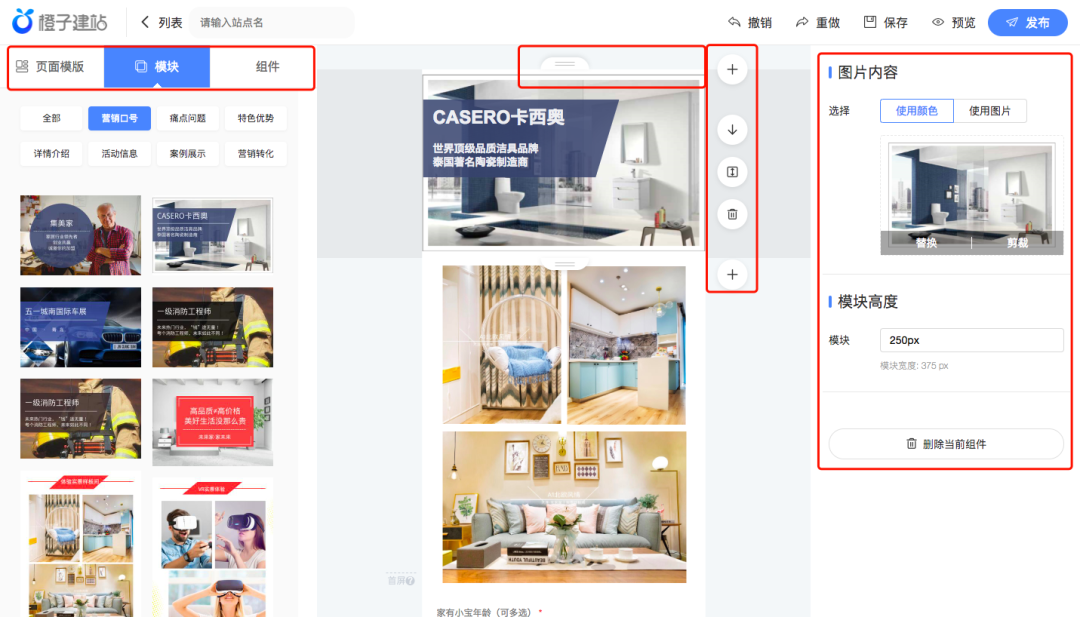
新版编辑器如下图,编辑器主要有左侧选择区、中间编辑区、右侧设置区三个主要区域。

 (2) 左侧选择区
(2) 左侧选择区
如下图,左侧选择区有页面模板、模块、组件三个维度:

 页面模板:有模块组成的整页面,具有统一的风格和逻辑,点击添加后会整体添加;
页面模板:有模块组成的整页面,具有统一的风格和逻辑,点击添加后会整体添加;
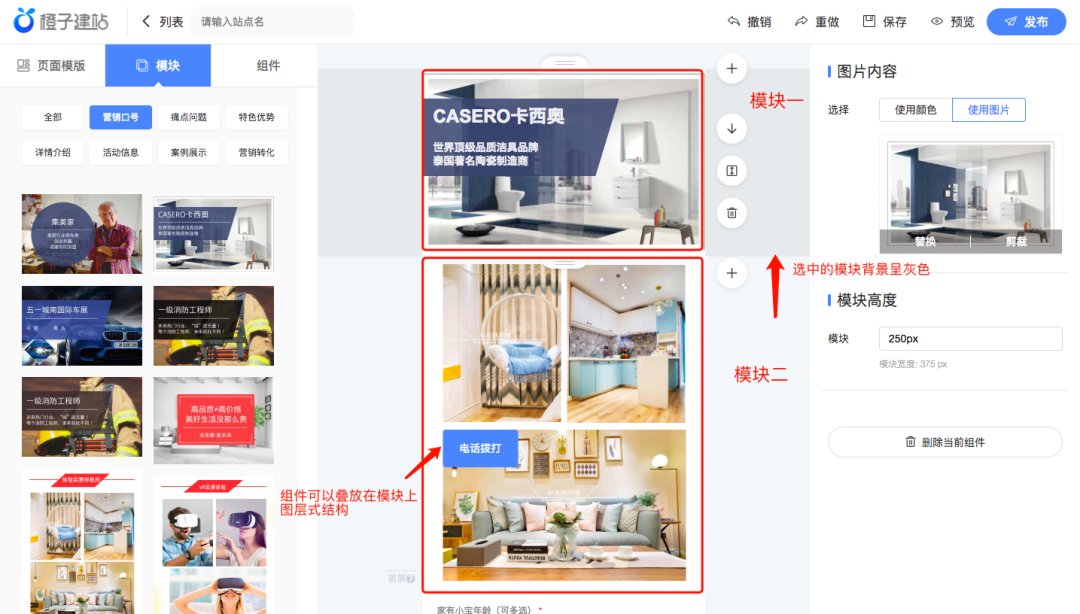
模块:模块具备样式和内容,分为营销口号、痛点问题、特色优势等七种用途分类,方便找到适合的模块。点击模块会添加到中间编辑面板,当前选中面板的下方。模块与模块不可叠放;
组件:组件包含文本、图片、表单、在线咨询、电话、下载等六大组件,点击组件会添加到中间面板当前选中的模块上,图层式的叠放。
(3) 中间编辑区
如下图,中间编辑区的每个选中的模块(选中的模块呈深灰色),右侧会出现四个主要功能:

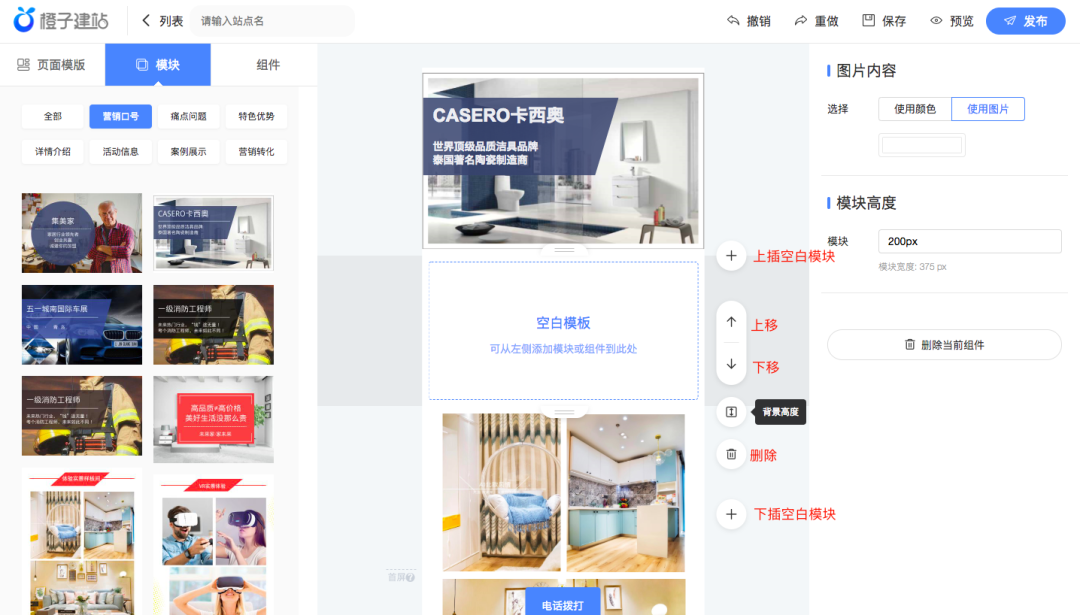
 点击“加号”,可以在当前的模块上下方加入空白模块;
点击“加号”,可以在当前的模块上下方加入空白模块;
点击“上移下移”,可把当前模块的位置进行调整;
点击“模块设置”,右侧出现模块的背景设置配置区,可以设置背景图片或者颜色、调整模块的高度(默认选中模块时,右侧同样是模块设置区);
点击“删除”,删除当前模块。
具体功能点和组件介绍
(1) 文本组件
文本组件提供多种艺术字体。左侧列出了不同字体的样式,点击(或拖拽)后,添加到当前所选中的模块中。如下图,右侧为文本组件的配置区,可对字体进行调整。文本组件支持增加链接。

 (2) 图片组件
(2) 图片组件
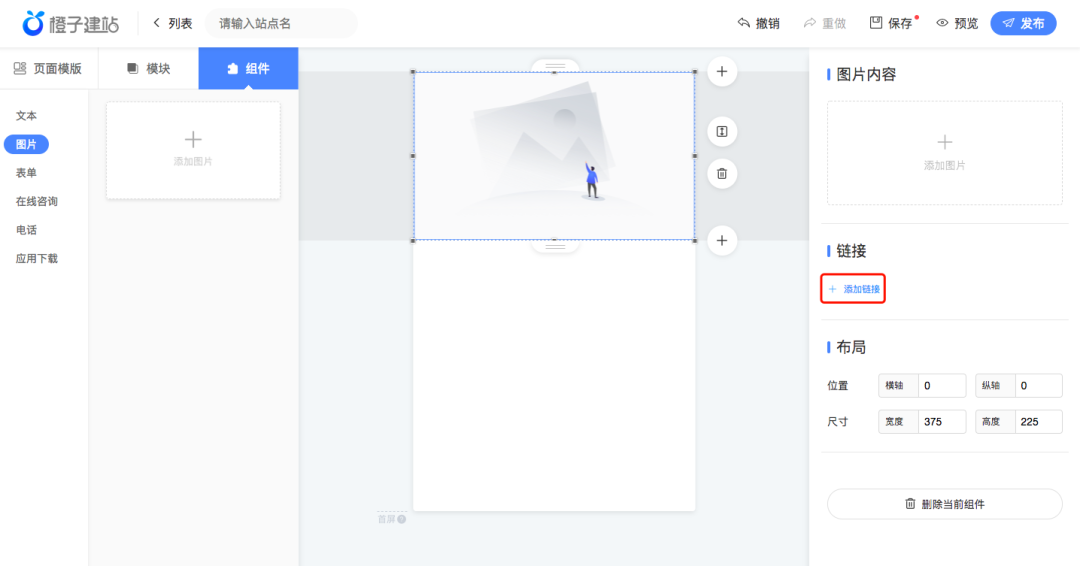
点击图片组件,加入图片,图片将默认与屏幕100%同宽进行填充,同时保持原图的宽高比不变。图片组件中,如果点击替换,替换后的图片会和原图片同宽,保持宽高比。图片组件同样支持添加链接 。

 (3) 表单组件
(3) 表单组件
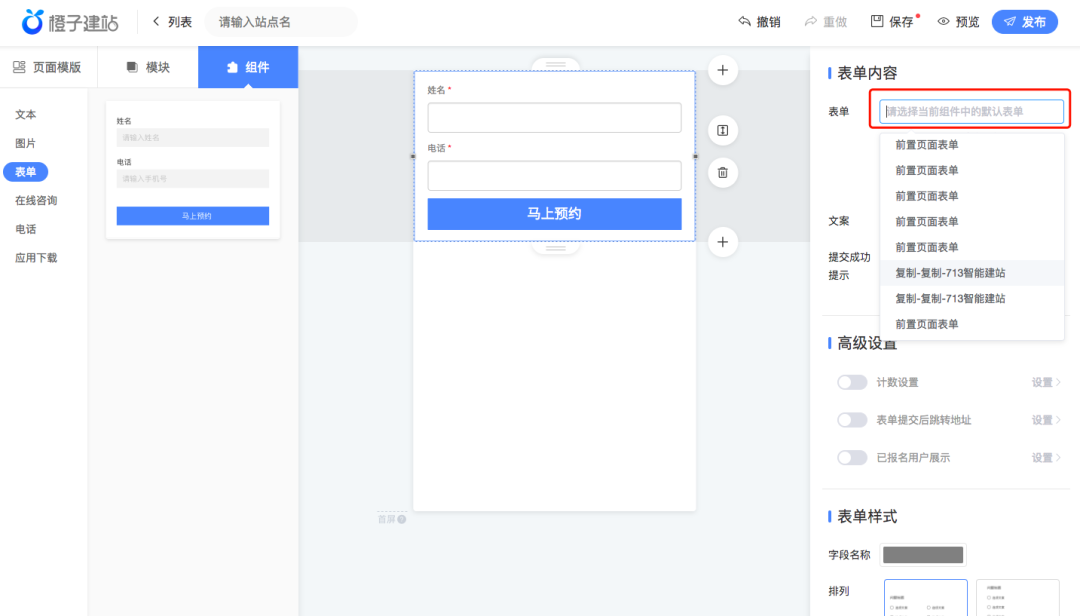
添加:从左侧列表中选择表单,可以直接添加到页面中,如下图。可以从右侧红色框内区域,点击后选择已有表单,或者新建表单。

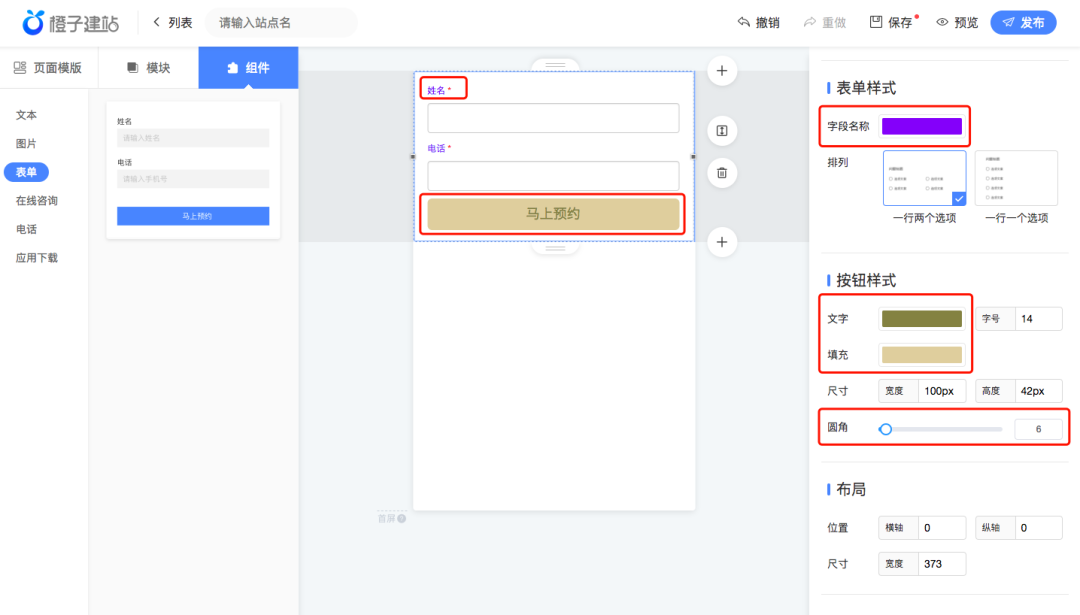
 样式调整:表单支持字段名称的颜色设置,按钮支持文字颜色、字号,按钮颜色、宽高、圆角的设置。以上所有的颜色都支持调整透明度,可以调整到透明度为零。
样式调整:表单支持字段名称的颜色设置,按钮支持文字颜色、字号,按钮颜色、宽高、圆角的设置。以上所有的颜色都支持调整透明度,可以调整到透明度为零。

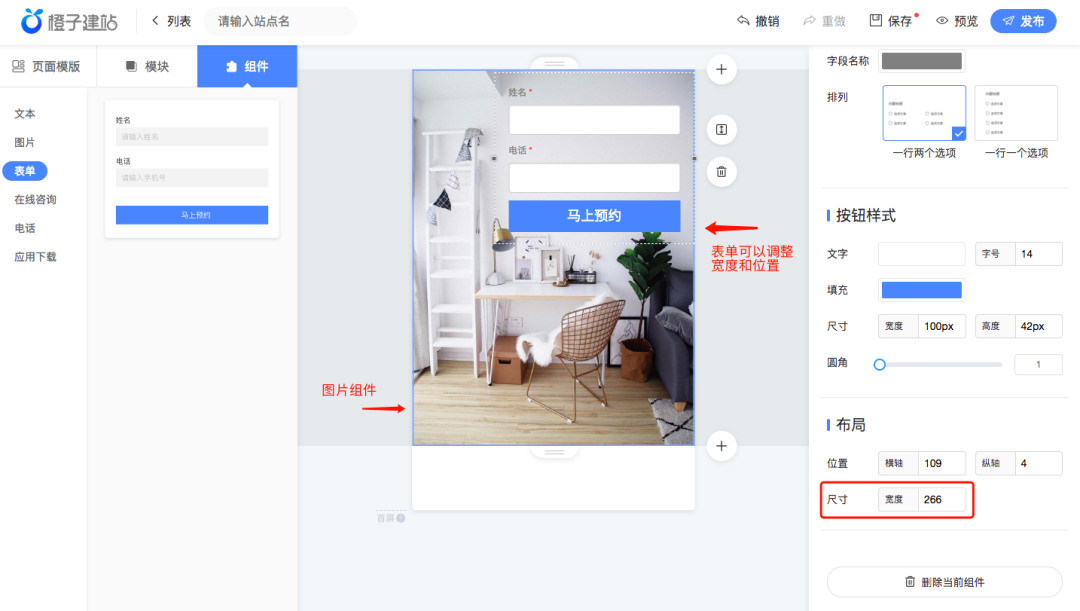
 表单支持宽度和位置的调整:如下图,配合上设置模块背景,或者在图片上覆盖表单,可以组合出丰富的表单样式
表单支持宽度和位置的调整:如下图,配合上设置模块背景,或者在图片上覆盖表单,可以组合出丰富的表单样式

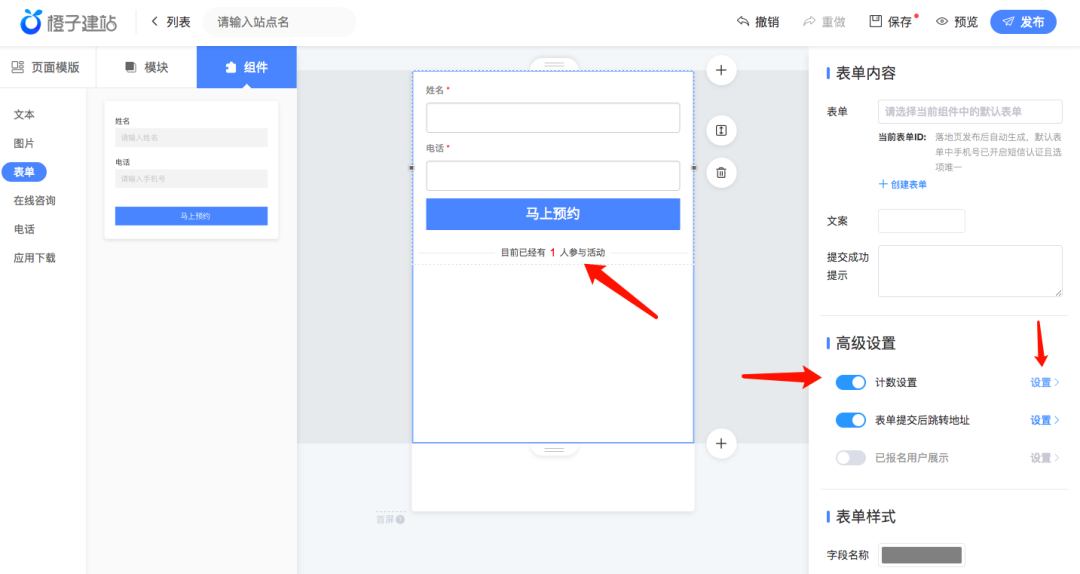
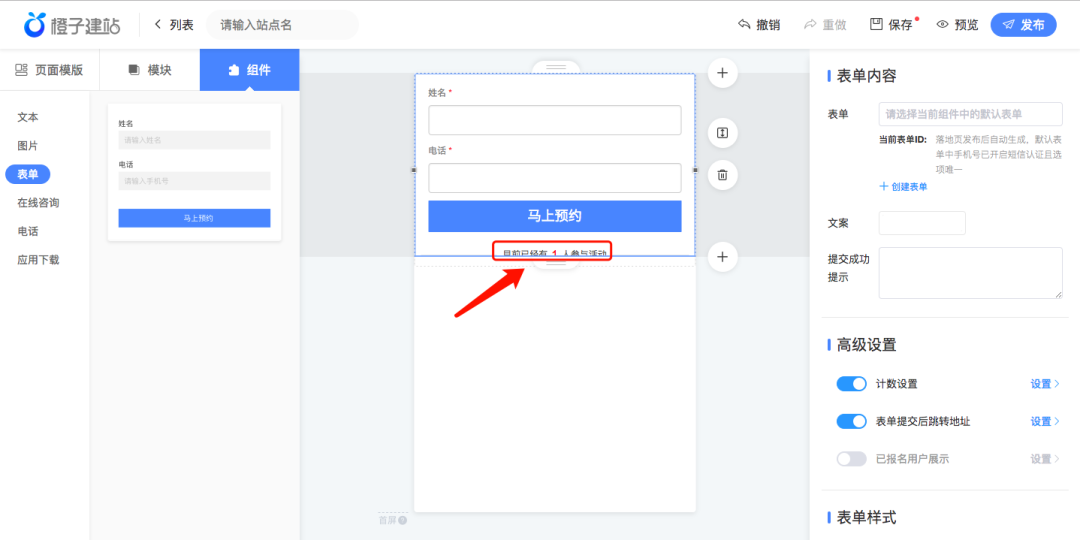
 表单高级功能:表单支持计数设置、设置表单提交后跳转地址、显示已报名用户。如下图,开启对应功能后,点击“设置”,进入下一级相关设置。
表单高级功能:表单支持计数设置、设置表单提交后跳转地址、显示已报名用户。如下图,开启对应功能后,点击“设置”,进入下一级相关设置。

 表单可能遇到的问题:开启对应功能,发现表单没有变长或者显示不全,是由于模块高度不够。如下图的情况,拖拽表单手柄,把模块拉长,即可显示完整。
表单可能遇到的问题:开启对应功能,发现表单没有变长或者显示不全,是由于模块高度不够。如下图的情况,拖拽表单手柄,把模块拉长,即可显示完整。

 (4)在线咨询
(4)在线咨询
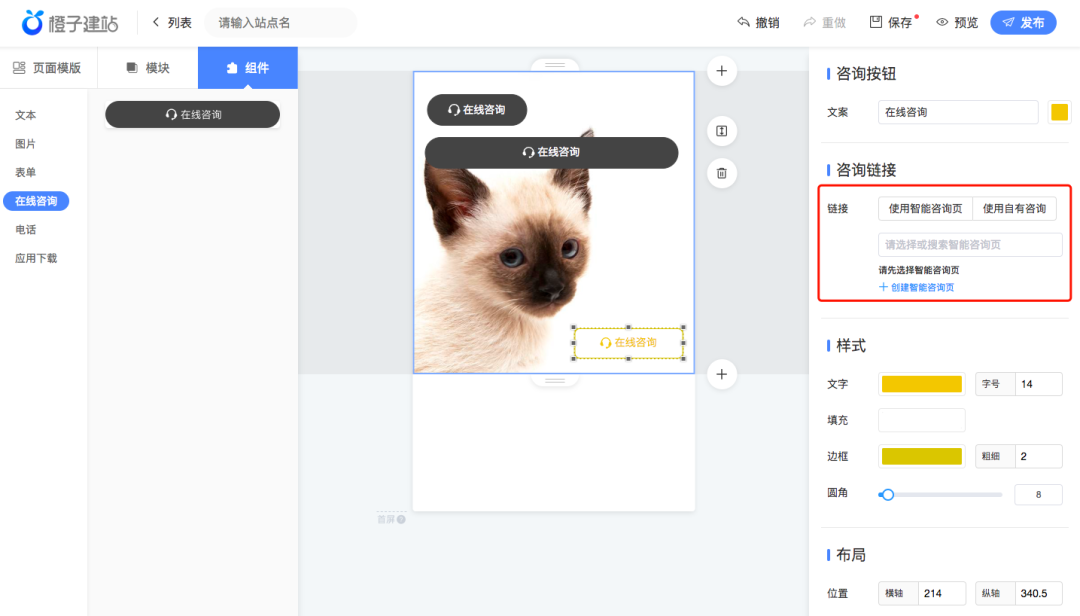
添加:从左侧列表中选择在线咨询,可以直接添加到页面中,如下图。可以从右侧红色框内区域,点击后选择已有咨询,或者新建咨询。

 样式调整:咨询按钮的文本颜色、字号调整;支持填充色、边框色、边框粗细、圆角的调整;按钮支持宽高位置调整;颜色支持调整透明度。通过这些功能的组合,可以组合出丰富的样式玩法。
样式调整:咨询按钮的文本颜色、字号调整;支持填充色、边框色、边框粗细、圆角的调整;按钮支持宽高位置调整;颜色支持调整透明度。通过这些功能的组合,可以组合出丰富的样式玩法。
(5) 电话组件
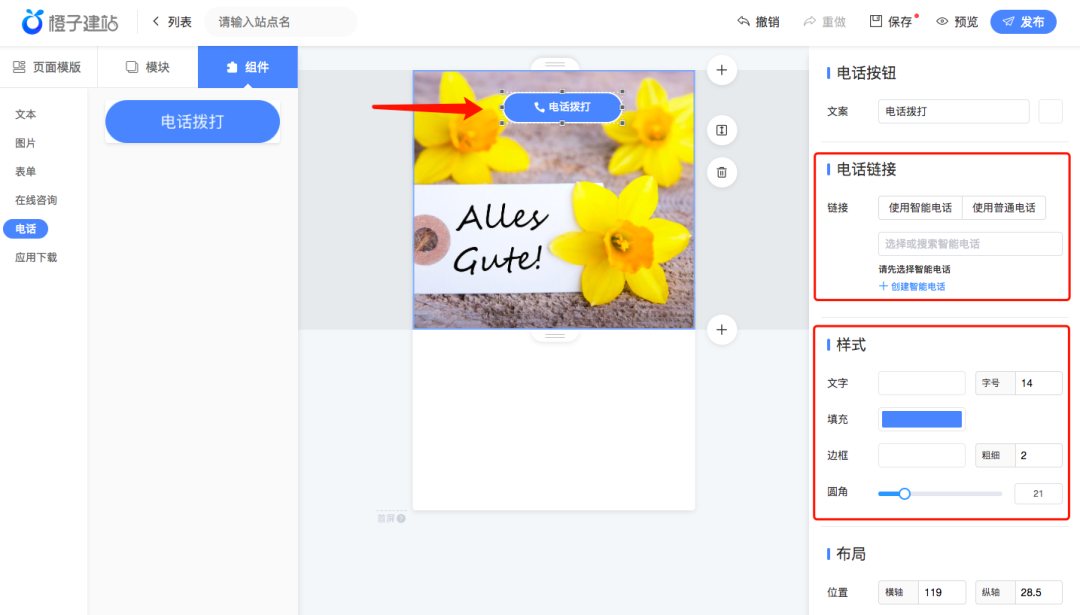
添加:从左侧列表中选择电话,可以直接添加到页面中,如下图。可以从右侧红色框内区域,点击后选择已有电话,或者新建电话。
样式调整:电话按钮的文本颜色、字号调整;支持填充色、边框色、边框粗细、圆角的调整;按钮支持宽高位置调整;颜色支持调整透明度。通过这些功能的组合,可以组合出丰富的样式玩法。

 (6) 应用下载
(6) 应用下载
添加:从左侧列表中选择应用下载,可以直接添加到页面中,进行配置IOS或者安卓下载链接即可。
样式调整:应用下载按钮的文本颜色、字号调整;支持填充色、边框色、边框粗细、圆角的调整;按钮支持宽高位置调整;颜色支持调整透明度。通过这些功能的组合,可以组合出丰富的样式玩法。
以上就是关于橙子建站的全部内容啦,希望对大家有所帮助~
厚昌学院限时发放信息流免费课程,添加助理菠萝领取哟~

和更多短视频小伙伴交流经验,欢迎加入:
竞价推广QQ交流群:
信息流优化师QQ交流群:
短视频运营QQ交流群:
营销总监QQ交流群:
往期精彩内容回顾:
信息流广告总是审核不过?这份《广告法通用审核规则》请查收
如何写出高转化的信息流文案,2大误区+4个独门秘笈-信息流文案
入行信息流优化师,择业、简历、面试、薪资这几个方面怎么做?

